Copyright © 2024 https://www.dfsucai.comAll Rights Reserved 版权所有 蜀ICP备2022030205号-1 增值电信业务经营许可证:川B2-20231285

免责声明:本网站部分内容由用户自行上传,如权利人发现存在误传其作品情形,请及时与本站联系。
公众号文章的图片在第三方网站展示,如下图所示:

原因:
这是因为微信公众平台,为了保护原创内容的版权和安全,对图片做了相应的安全识别,也就是对图片采用了防盗链处理。微信对外提供了AP接口,我们可以通过授权的方式获取到自己公众号里面的文章,但是微信的图片默认是不允许外部调用的。因此当我在第三方平台展示时就会出现“此图片来自微信公众平台未经允许不可引用”这个问题。
原理:
浏览器根据图片的链接去请求图片所在的服务器,以此来获取图片的内容。在http协议的请求头中,有个Referer字段,这个Referer字段就是请求图片的网页地址,这个字段是可选的。客服端发送请求的时候,可以自主决定是否加上该字段,而对于浏览器来说,一般都会加上这个字段,因此,浏览器会自动在请求头中带上这个包行URL的网页地址。当微信服务器发现图片请求中携带的Referer不是来自微信的域名时,就会直接返回一张“此图片来自微信公众平台...”的图片。这样做可以防止其他网站使用自家的图片从而浪费自家的宽带,从而降低自身资源的消耗,而在Web开发领域,这被称为“防盗链”。
f0988277-f3dd-4bde-9572-ea8856197a2e.png
方法1:
将公众号文章图片上传到服务器,图片链接更换为我们自己服务器的链接
方法2:
Referer字段是可选的,那么不让浏览器传这个字段给微信图片服务器即可
<meta name="referer" content="no-referrer"> 需要注意问题:
<meta name="referer" content="no-referrer>会导致百度统计失效原因:因为百度统计的“hm.js”文件服务只有在检测到请求中Referrer以后才会返回正确的js资源,否则会响应空的内容。所以如果项目中有百度统计,则应该使用如下所示动态添加meta的方法
解决办法:
动态添加meta。等百度统计的js资源请求成功以后,再使用js将meta添加到head中。
<script> (function(){
let meta = document.createElement('meta');
meta.content = 'no-referrer';
meta.name = 'referrer';
document.getElementsByTagName('head')[0].appendChild(meta);
console.log(document.getElementsByTagName('head'))
})() </script>
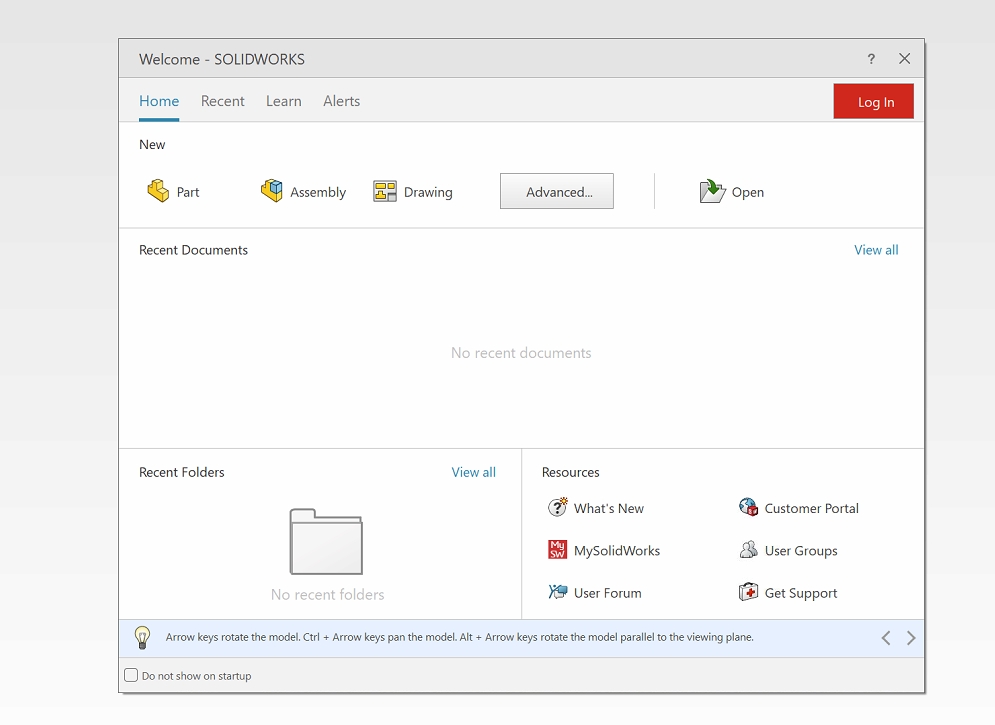
这是SolidWorks的旗舰产品,包含了建模、装配、工程绘图、仿真分析等功能。对于大多数工程师和设计师来说,这是必不可少的工具。

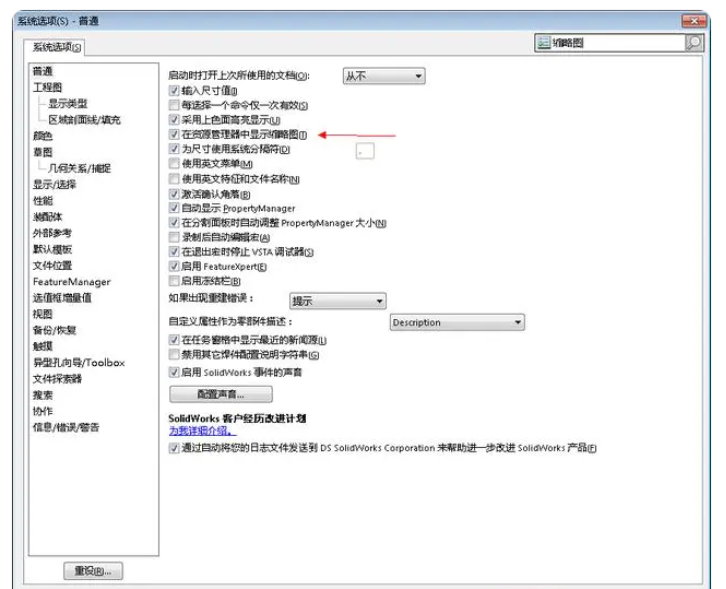
SOLIDWORKS缩略图能够便于识别想要打开的模型,如果不显示会影响使用效率,本文总结如何解决缩略图不显示的问题。

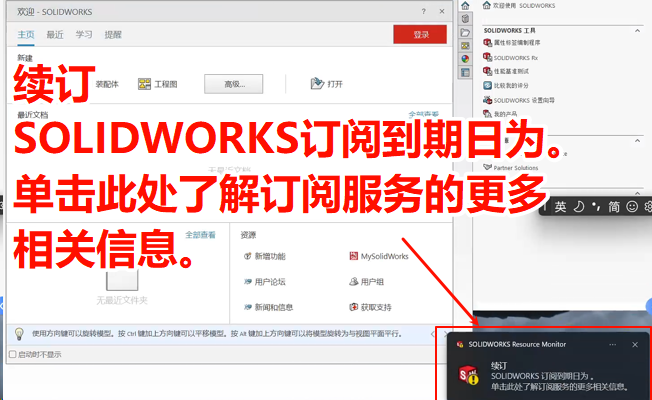
续订 SOLIDWORKS订阅到期日为。单击此处了解订阅服务的更多相关信息。

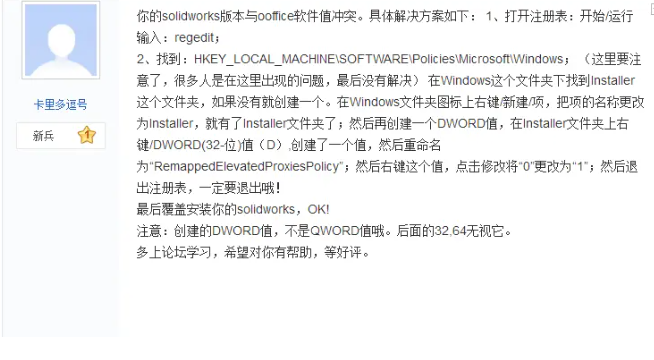
打开solidworks,找到工具-宏录制-开始,系统提示崩溃。百度之后 找到此解决方法,提示solidworks版本与office软件值冲突。

工程图模型项目带入的尺寸可以同步更改,但如果是转存的DWG是不行的。